DW中如何新建一个HTML文件
来自今日头条https://www.toutiao.com/的优秀用户芯雨如飞,于2023-01-13在生活百科知识平台总结分享了一篇关于“DW中如何新建一个HTML文件唐人街探案2”的经验,非常感谢芯雨如飞的辛苦付出,他总结的解决技巧方法及常用办法如下:
 [图]2/7
[图]2/7 [图]3/7
[图]3/7 [图]4/7
[图]4/7 [图]5/7
[图]5/7 [图]6/7
[图]6/7 [图]7/7
[图]7/7 [图]
[图]
Dreamweaver是一个专门来做网页代码的工具,可以写基础HTML代码也可以做CSS、js等文件处理,下面我们来看看如何在他里面建立HTML文件
- 品牌型号:华为MateBook D
- 系统版本:Windows 10 专业版10.3.3
- 软件版本:Dreamweaver2018
方法/步骤
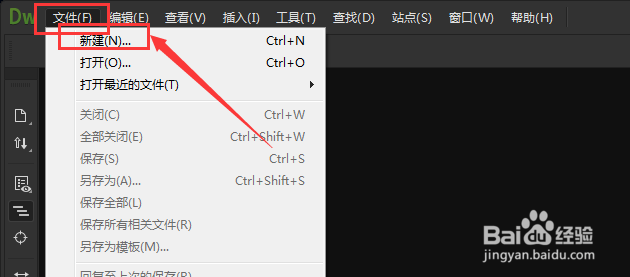
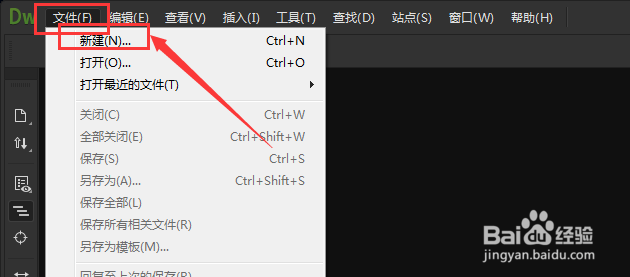
1/7分步阅读安装好软件打开,在开始界面中,在文件菜单栏下,点击新建如图所示,快捷键是ctrl+n
 [图]2/7
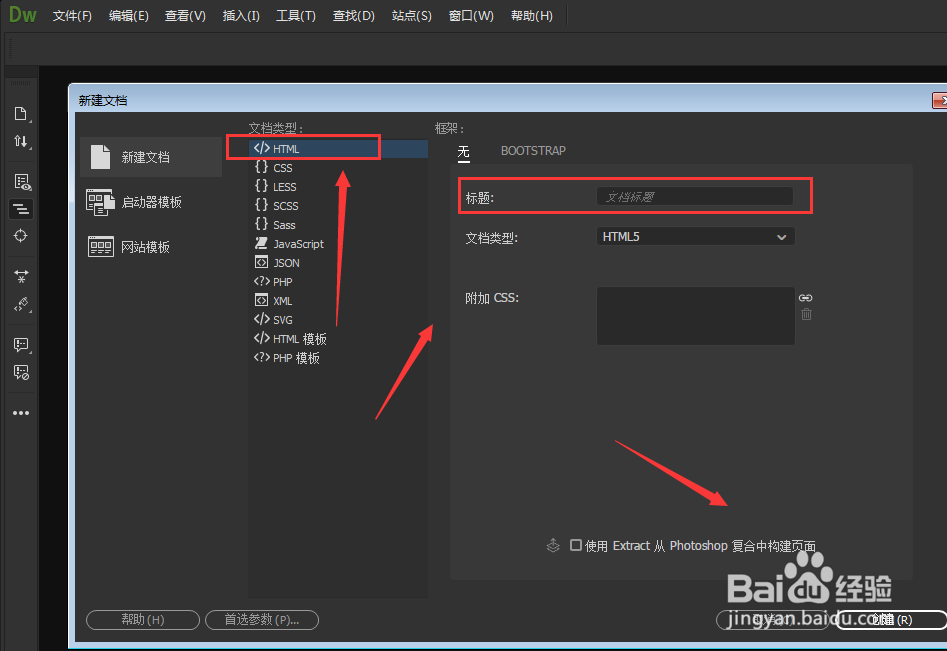
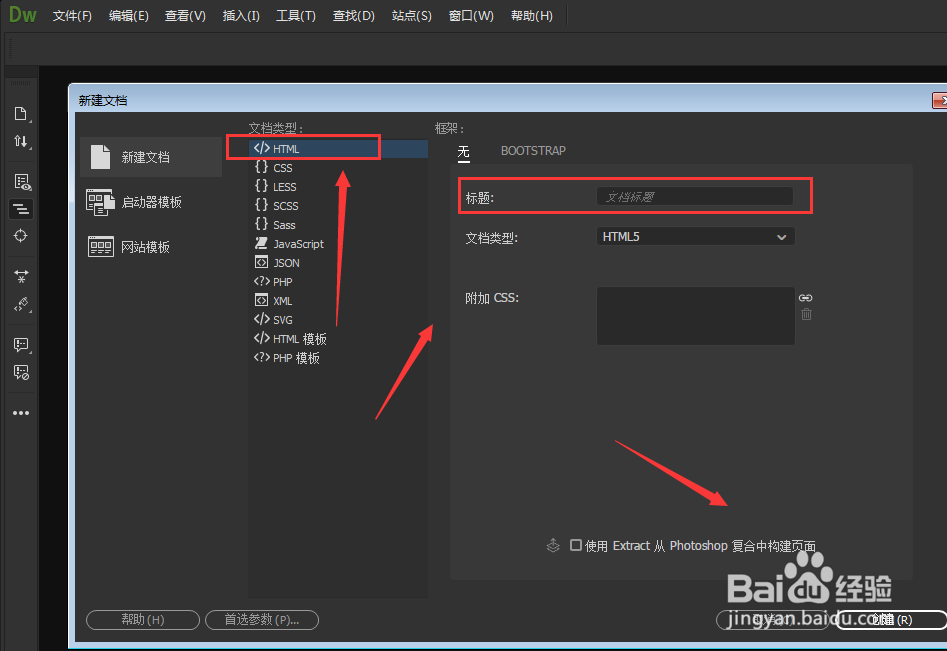
[图]2/7这样进入到新建文档面板属性中,在文档类型上有很多的种类,选择自己需要建立的HTML文档,然后可起个标题确认
 [图]3/7
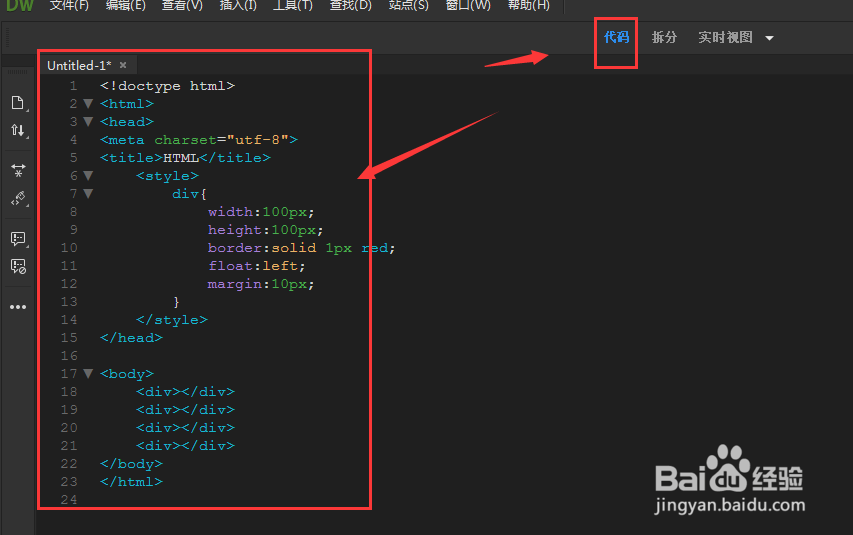
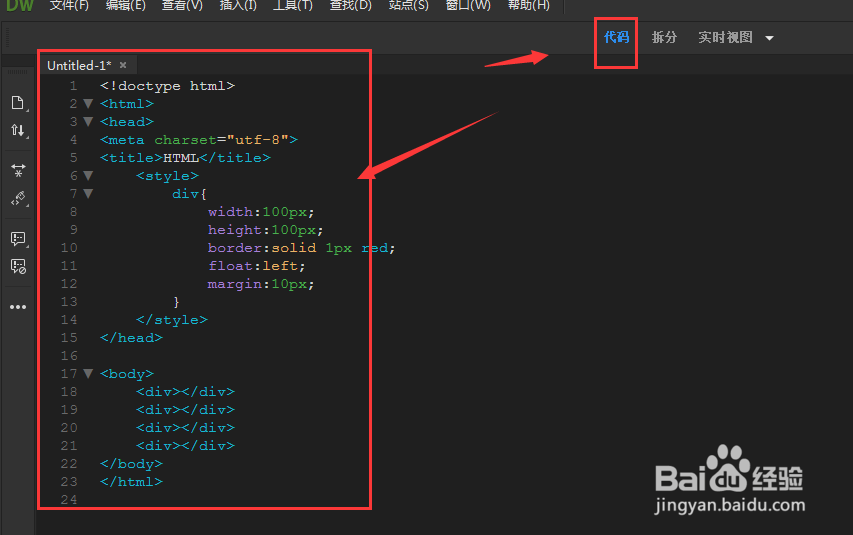
[图]3/7这样就可以对文档进行代码编辑了;在代码工作区上方有各种展示效果,第一种代码效果就是如图所示的样式了,可以看到所敲打的代码
 [图]4/7
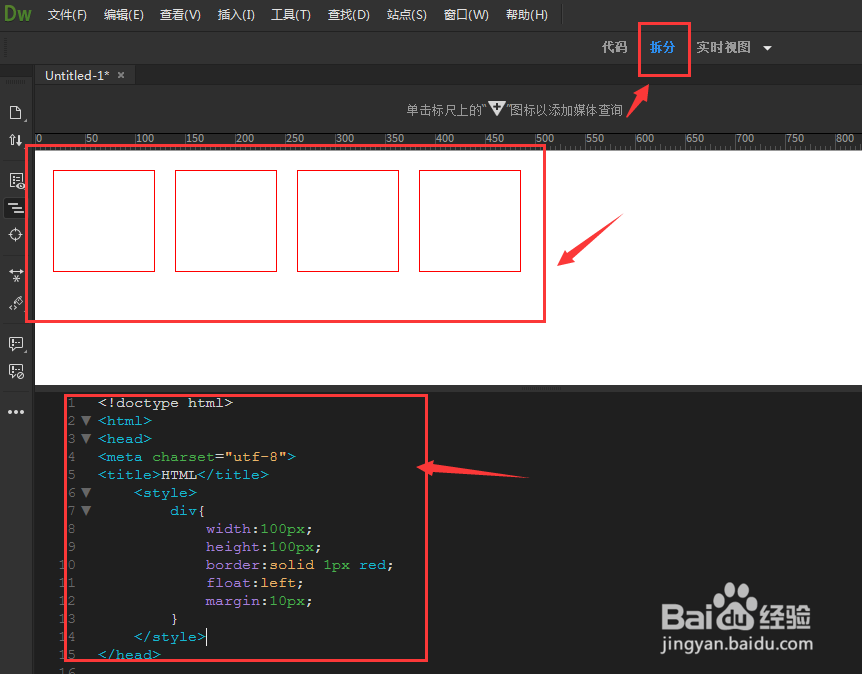
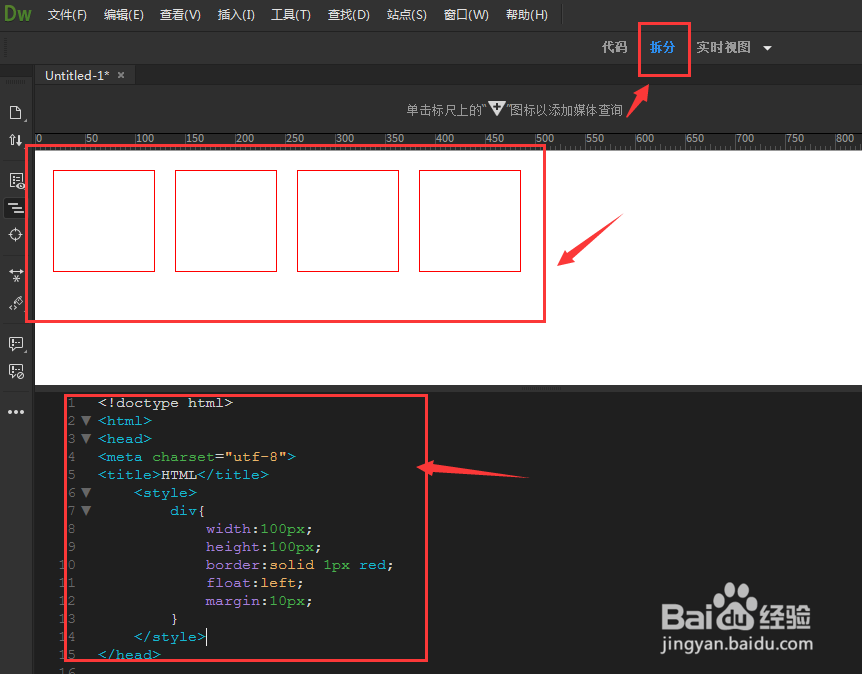
[图]4/7第二种拆分效果展示,是在工作面中,上方部分显示效果,下方显示代码
 [图]5/7
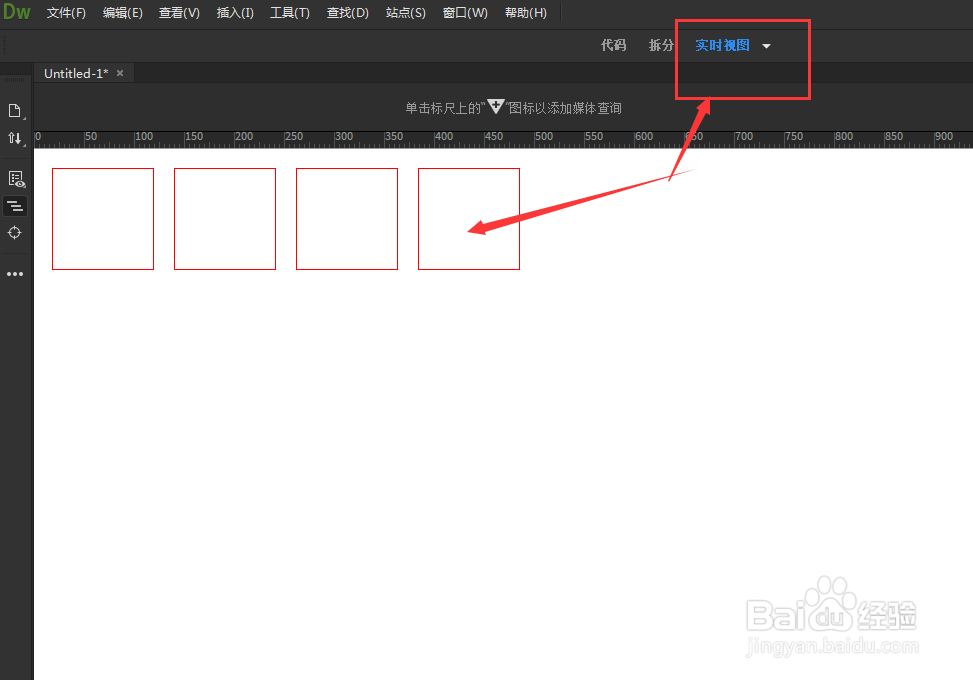
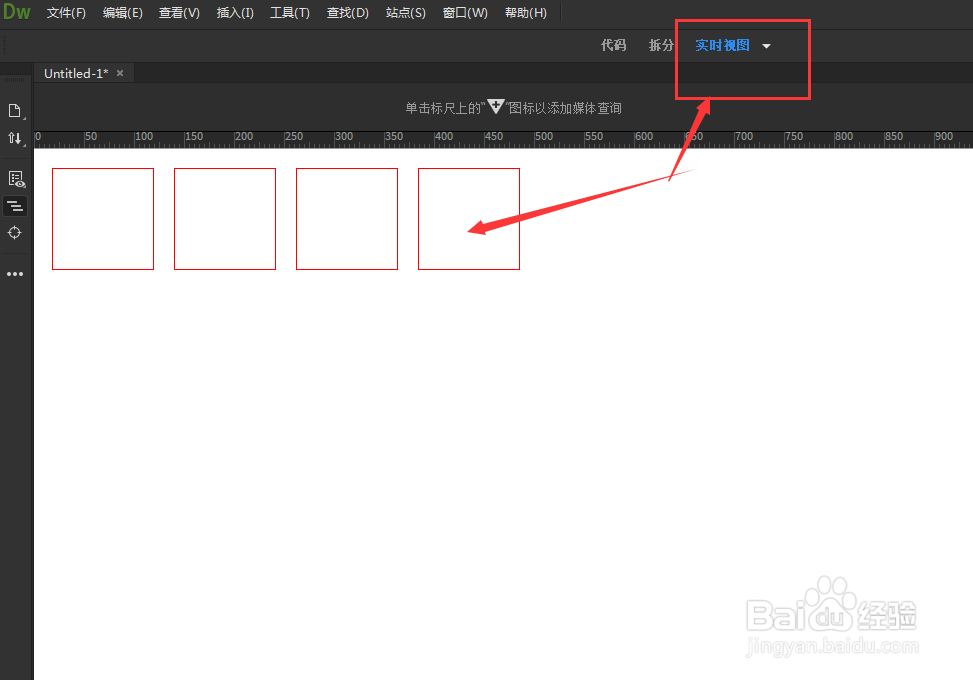
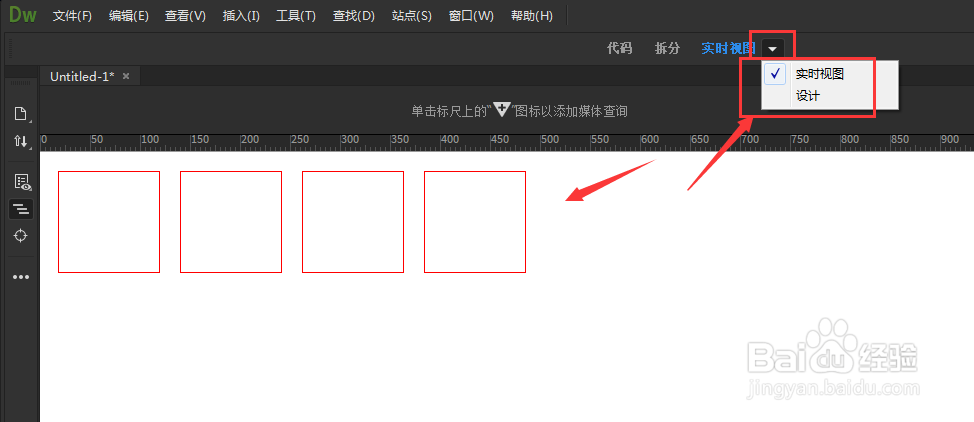
[图]5/7实时视图中,可以快速查看当前的效果状态
 [图]6/7
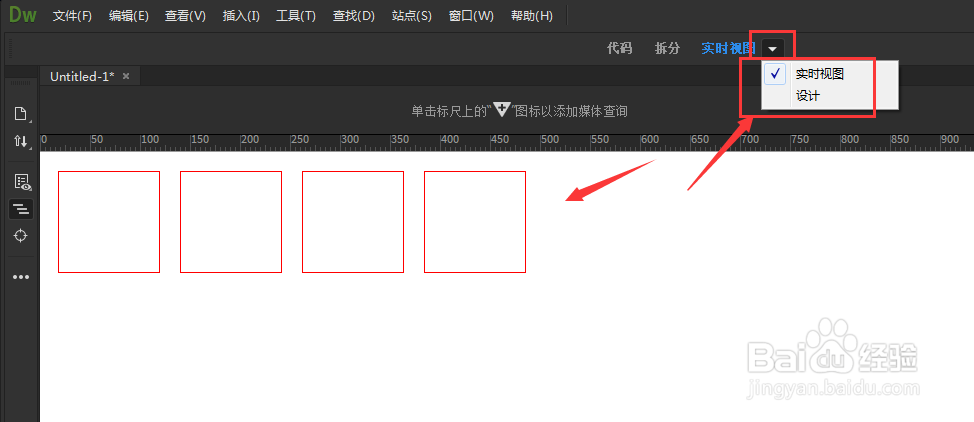
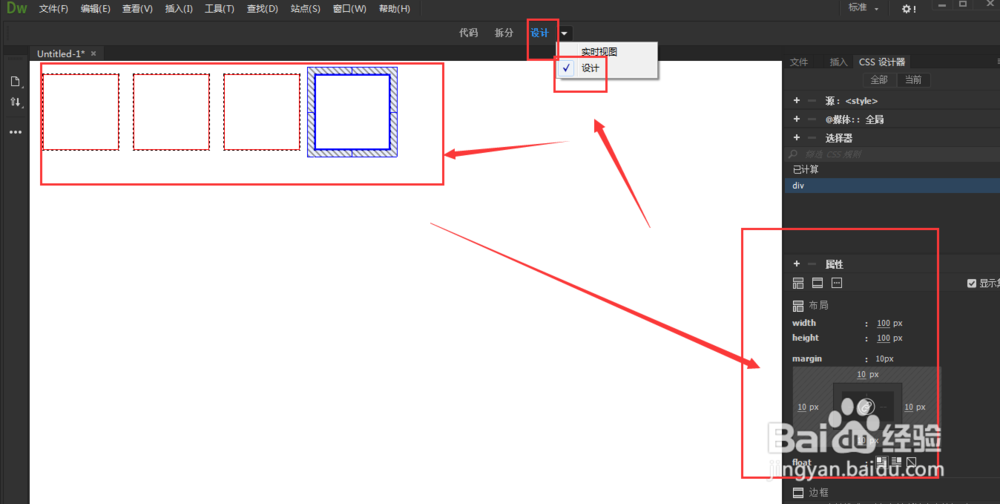
[图]6/7在实时视图下拉菜单选项栏中,可以选择设计选项
 [图]7/7
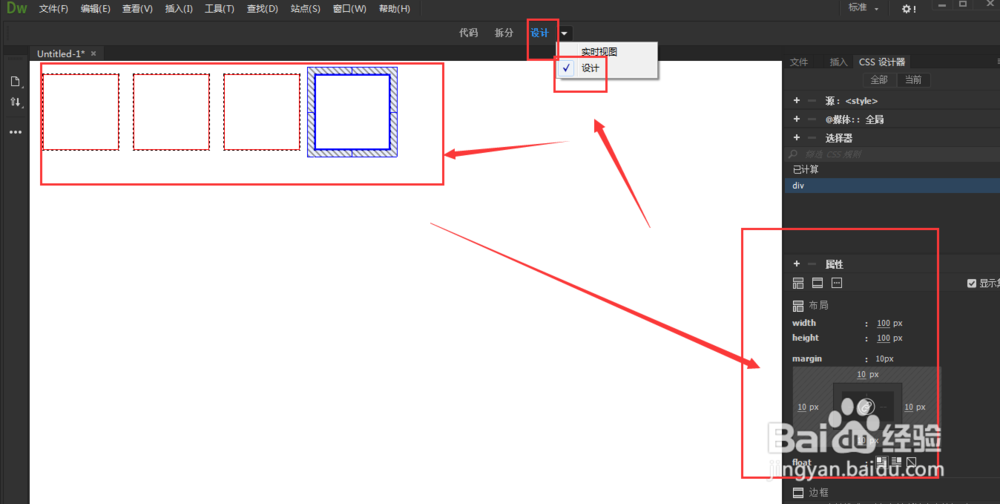
[图]7/7在设计视图下,点击其中一个属性框,就会再右下方看到他的所有属性设置,包括宽高属性、以及所设置的margin以及padding等属性
 [图]
[图]经验内容仅供参考,如果您需解决具体问题(尤其法律、医学等领域),建议您详细咨询相关领域专业人士。如需转载,请注明版权!
标题:DW中如何新建一个HTML文件 网址:http://www.toutiaojingyan.com/656db9182ed0d3e381249c36.htm
发布媒体:头条经验 作者:芯雨如飞

